
Essential Website Design Tips for Ecommerce Stores
Design is more than aesthetics—it’s a form of communication. It engages your audience, conveys key messages, and stirs emotions that influence purchasing decisions.
A thoughtful design enhances this interaction, particularly in e-commerce, where it’s crucial to provide customers with the confidence and clarity needed to make informed buying decisions.
At Cart Potato, a Shopify and Shopify Plus exclusive agency, we’ve spent years crafting websites that deliver exceptional customer experiences. A well-designed ecommerce website not only captures attention but also reinforces your brand identity and drives results, from sales to customer loyalty.
Here are some essential website design tips we’ve mastered over the years, helping businesses like yours achieve their goals.
Key Elements of Exceptional Website Design
When creating a well-designed ecommerce website, the following six core elements play a pivotal role as website design tips:
1. Accessibility
Accessibility is one of the essential website design tips—not only from a legal standpoint but also to enhance the user experience for everyone.
Design choices like overcrowded layouts or flashing animations can be overwhelming for neurodivergent users and visually taxing for neurotypical users. By prioritizing cognitive ease and web accessibility principles from the beginning, you can ensure your website is welcoming and navigable for all users.
Shopify offers built-in accessibility features, such as the ability to add alt text to images—a simple yet effective step for improving both accessibility and SEO. Key aspects to focus on include:
- Animation and transitions
- Form functionality and error handling
- Task completion and user workflows
- Media alternatives like captions and transcripts
- Interactive components and consistency
- Layout clarity and user feedback mechanisms
2. Color Palette
Your color palette impacts every design element, influencing legibility, attention, and brand recognition.
While high-contrast combinations, like black text on a white background, improve readability, you can infuse your brand identity by experimenting with subtle variations. For instance, using charcoal instead of pure black or cream instead of stark white can add personality while maintaining readability.
Ensure that your chosen colors complement your brand and remain consistent across your website and all other customer touchpoints. Thoughtful color choices not only enhance the visual appeal but also create a cohesive and professional brand image.

3. Images and Video
Even with a subtle color palette, you can inject vibrancy into your website through photography, video, and other visual elements. Branded imagery allows you to add dynamic colors, enhancing your site’s personality and making it feel more alive. You can also adjust these assets seasonally to update the visual style of your site.
When showcasing your products, consistency is key. Standardizing your product photography ensures a seamless browsing experience, helping visitors easily navigate your product catalog. For instance, shooting all products against a consistent off-white background and using the same natural lighting ensures uniformity across your images.
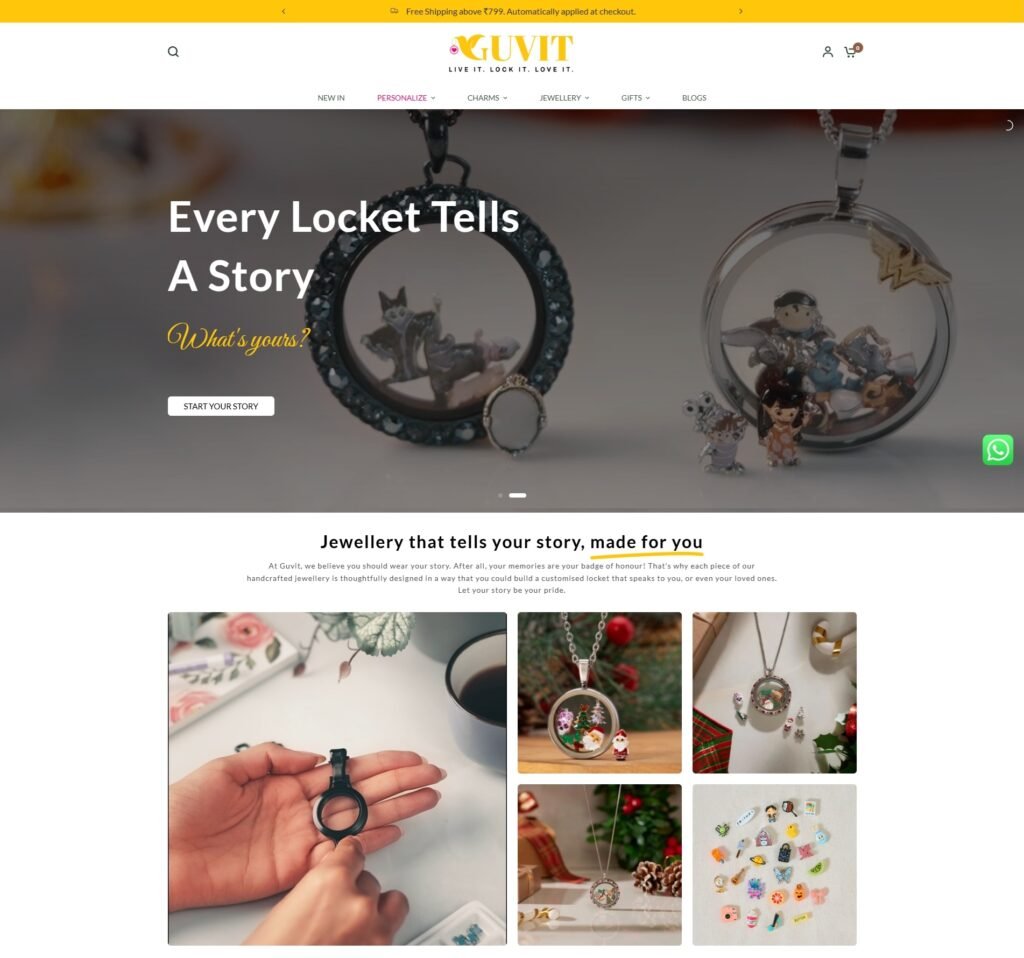
For lifestyle shots and videos, there’s more room to tell your brand’s story. Lifestyle imagery can evoke emotions and connect with your audience. Take Creme Castle’s website, for example—featuring photos and videos. These images help establish trust and position the brand.

4. Functionality
Ultimately, your website needs to fulfill its purpose, whether that’s to sell products or provide valuable information. The functionality of your site is just as important as its aesthetics. Every design element you incorporate should be evaluated for its impact on site speed.
For instance, if you add videos, consider providing an image fallback. This ensures that if the video fails to load due to slow connection speeds, the image will automatically appear in place of the video, maintaining a smooth user experience.
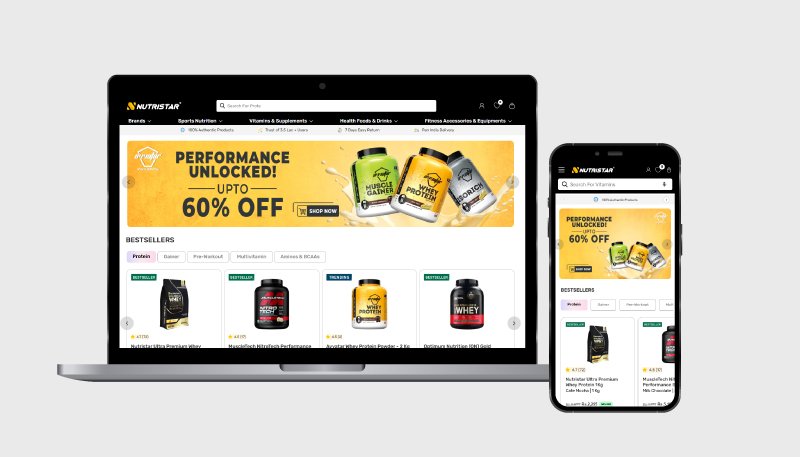
Also, remember that your customers are likely browsing on various devices, including mobile phones and tablets. With mobile commerce now accounting for over half of ecommerce sales, it’s crucial to adopt responsive design. This approach allows your site to adjust to different screen sizes, creating a better experience for your mobile shoppers.

5. Navigation
Good navigation design is all about creating a user-friendly pathway that helps visitors find what they’re looking for with minimal effort. You don’t need to reinvent the wheel—simple, intuitive navigation is key.
For example, standard practices include placing navigation links on the left-hand side, the logo in the center, and tools like search, user login, and the shopping cart in the upper right corner. This familiar layout helps users quickly find what they need without confusion.
6. Typography
Typography plays a crucial role in guiding your visitors through your content. Effective typography creates a visual hierarchy, helping users easily understand what’s most important. For instance, larger fonts for headlines make them stand out and draw attention to key information.
Typography also strengthens your brand’s identity. The typeface you choose impacts the overall feel of your website. For instance, many luxury brands use specific typefaces to convey sophistication. Shopify offers excellent font options like Basic Commercial Light, which provides a more refined look compared to generic fonts like Arial or Helvetica.
Selecting one or two complementary typefaces ensures consistency across your branding. You can also explore premium fonts from independent foundries, which can elevate your brand’s visual identity. Each font has its own story and unique characteristics that will help establish your brand’s voice.
7. Consistency Across Devices
In today’s digital age, ensuring your website provides a seamless experience across all devices is critical. Since customers often browse on various platforms—ranging from desktops to tablets and mobile phones—it’s essential to implement responsive web design. This ensures that your site adapts to different screen sizes, delivering an optimal user experience no matter how your visitors access it.
By implementing responsive design, you’re guaranteeing that your mobile users, who represent a significant portion of online shoppers, will have a smooth and engaging shopping experience, increasing the likelihood of conversions.
8. User Experience (UX) Optimization
User experience goes beyond just aesthetics. It’s about creating a website that feels intuitive and easy to navigate. A good UX ensures that visitors can complete actions, such as making a purchase or finding information, without unnecessary barriers. It’s important to streamline your design and eliminate any obstacles that might disrupt a smooth user journey. The easier it is for customers to interact with your site, the more likely they will return.
You can optimize UX by simplifying the checkout process, offering clear call-to-action buttons, and providing easy access to support or contact options. This ultimately drives conversions and boosts customer satisfaction.
Conclusion: Building a Website That Works for You
Effective website design can directly influence your ecommerce store’s success. By considering website design tips like accessibility, color choices, imagery, functionality, navigation, typography, and mobile optimization, you can create an engaging and user-friendly experience that builds trust and increases sales.
At Cart Potato, we specialize in designing top-tier Shopify and Shopify Plus websites that combine these essential elements into an intuitive, high-performing online store. With over a decade of experience helping clients create ecommerce sites that convert, Cart Potato ensures your website doesn’t just look great—it works seamlessly for your business. Contact us today and let us help you elevate your ecommerce presence and drive results using these website design tips.
Website Design FAQs
1. How do you design good websites?
Good website design is all about creating an immersive experience that reflects the brand’s identity while ensuring functionality. A professional design should be user-friendly, visually appealing, and responsive across devices. It’s crucial to strike a balance between aesthetics and usability. If you lack web design skills, you can work with a skilled designer or use high-quality pre-designed templates that suit your brand’s needs.
2. Why is web design difficult?
Web design can be challenging because it requires balancing multiple priorities. Focusing too much on functionality can result in a generic, uninspiring design, while prioritizing aesthetics over usability can lead to a frustrating user experience. The key is to find a design that is both functional and engaging, ensuring that users can easily navigate the site while enjoying a visually appealing experience.
3. How can I use color to improve my website design?
Color plays a vital role in web design, as it guides users’ attention and enhances readability. To improve your design, use high-contrast color schemes for navigation, buttons, and key information to make them stand out. Choose off-white or light tones for backgrounds to reduce strain on the eyes. Adding vibrant pops of color through imagery, graphics, or branded elements helps infuse personality into your website while ensuring it remains visually appealing.
4. What is responsive web design, and why is it important?
Responsive web design ensures that your website adjusts to different screen sizes, providing an optimal viewing experience across devices, including smartphones, tablets, and desktops. It’s crucial in today’s mobile-first world, as a significant percentage of users browse on their phones. A responsive design enhances user experience, increases engagement, and can boost conversion rates.
5. How do I choose the right website template for my business?
When selecting a template, look for one that aligns with your brand’s aesthetic and the specific needs of your business. Consider factors such as user experience, mobile responsiveness, and customization options. Choose a template that allows flexibility to add personalized touches, while ensuring a clean, modern design. If you are unsure, working with a professional designer can help you select and customize the right template for your website.
6. How can I improve the load time of my website?
A fast-loading website is essential for retaining visitors and improving user experience. To improve load times, optimize images and videos by compressing them without sacrificing quality. Minimize the use of heavy animations or third-party scripts. Choose a reliable hosting service and consider using a Content Delivery Network (CDN) to speed up content delivery across different locations.
7. How do I make my website more user-friendly?
A user-friendly website has a clear and intuitive structure. Ensure your navigation is easy to follow and all essential information is accessible within a few clicks. Optimize your site for mobile users, simplify forms, and offer clear call-to-action buttons. Consistency in design, readable fonts, and fast load times are also crucial to creating a seamless experience for your visitors.
8. Why is SEO important in web design?
SEO (Search Engine Optimization) is critical in web design because it helps your website rank higher in search engine results, making it easier for potential customers to find your site. A well-designed website that follows SEO best practices, such as optimizing images, using appropriate keywords, and having a clear site structure, can improve your visibility and drive more organic traffic to your site.
9. How often should I update my website design?
Regular updates are essential to keeping your website fresh and functional. You should consider a redesign if your site looks outdated, if you need to adapt to new technology (like mobile-first design), or if your branding has changed. At least every 2-3 years is a good guideline, but ongoing improvements and optimizations should be made as needed to stay current with design trends and user expectations.
10. What role does typography play in website design?
Typography plays a significant role in the readability and overall aesthetic of your website. The right fonts can enhance user experience by making your text easy to read and creating a visual hierarchy that guides users through your content. Choose fonts that align with your brand and provide clarity, ensuring that they are legible across different devices and screen sizes.
The Latest

The Psychology Behind High-Converting Shopify Product Pages
In a world where shoppers make split-second decisions, your Shopify...

Dropshipping vs Private Labeling: Which Is Better for Shopify in 2025?
Ecommerce is more competitive than ever, and choosing the right...

Shopify Plus: Enhancing Customer Experience in the Beauty & Wellness Industry
The beauty and wellness industry is one of the fastest-growing...


